Looking for the best
small business marketing agency?
...You've found us!
Receive 90-minutes of expert consultation to enable you to better focus your marketing investment!
No obligation just lots of education and guidance!
Medium and Small Business Marketing Agency services in Sussex
Moving your business from marketing average to marketing great, and enabling more business success as a result!
Whether you need modern advertising through a digital marketing agency, or want more traditional print and design services, the small business marketing agency team at Growth by Design is able to help.

Marketing Packages
Flexible and appropriate, regular marketing support including direct marketing, email, social, content and more.

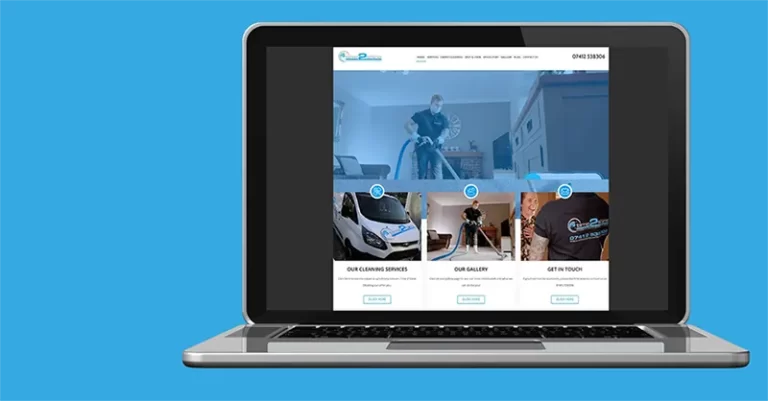
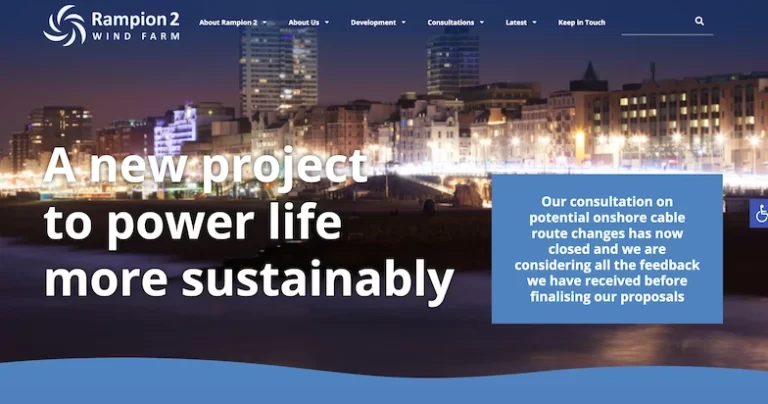
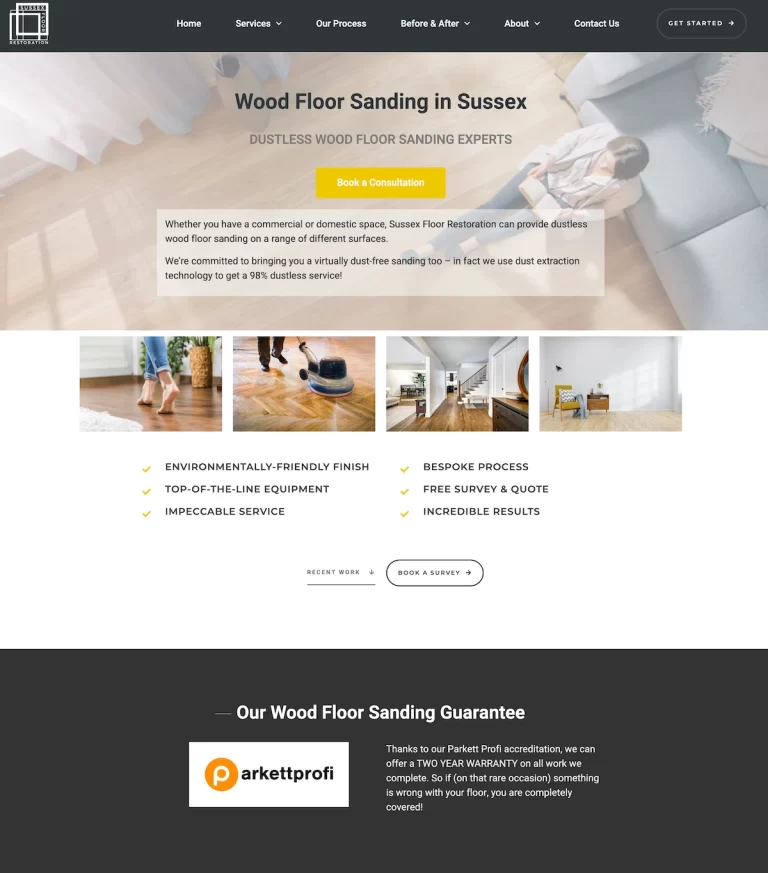
Websites & SEO
Need your website to be great-looking, easy to find and use and effective? You’ll be needing our design and maintenance skills!

Design & Print
Want to build your brand reputation? We can provide logos, brochures, banners, stationary and more!

Google Ads
Want to use targeted search ads to reach your prospects? Ask about our paid media creation, management and reporting services.

Social Media & Content
Get the most out of your social networks and use your expertise and knowledge to generate and convert leads.

Video Production
Make use of the best communication media without the price-tag. Our team can take ideas from conception right through to production and distribution.
The Common 10 - marketing services in Sussex that sets us apart from other small business marketing agencies
The Common 10 approach addresses the four key phases of marketing to ensure your business has the most cost-effective and comprehensive marketing strategy available:
- Brand updates: Targeting, messaging, and your immediately visible content.
- Primary Marketing: Enabling fresh lead generation, new customers and enquiries
- Secondary Marketing: Boosting conversion rates and growing your customer lifetime value
- Tertiary Marketing: Enabling referrals, and encouraging recommendations and introducers.



We can help you!
- Are you keen to see your business results improve?
- Does your marketing strategy need development?
- Would marketing expertise and support time help you out?
If so, the team at Growth by Design is here for you – providing first-class marketing services in Sussex to SMEs!
As a specialist marketing agency in Sussex for small and medium-sized businesses, we will take you from marketing average to marketing great!
We work throughout West Sussex, East Sussex, and beyond as marketing strategists, consultants or your outsourced marketing team!
Want to keep up to date with the latest in SME marketing to improve your business results? Check out our blog for practical advice!
Modern marketing for your successful business
Working with the Growth By Design website and marketing teams, based in Sussex, you will:
- Improve the presentation of your brand
- Generate new leads and enquiries
- Win more new business
- Increase customer lifetime value
- Develop introducers and alliances for referrals
We have a unique approach to delivering on the 10 most common objectives that SMEs have and our strategic framework has a long and proven track record of delivering for our clients, and for ourselves too.
Want to know why Growth By Design is the right agency for you?
There are lots of good Sussex marketing agencies around, as well as the option to take your marketing in-house or hire freelancers.
At Growth by Design we don’t benchmark ourselves against good, we aim to be exceptional!
Our five service values…
Focused
We target meaningful business results for you, not vanity metrics
Structured
We will help you to set clear plans, deliver on activities and track results
Clear
We will speak in your language; without jargon or technobabble!
Strategic
Our advice to you will be considered, evidenced and goal-focused
Trustworthy
We will prove to be a reliable, professional extension to your in-house team.
Book a FREE marketing review
to get on the right track!
Choose between a free 90-minute marketing or a 60-minute website review.
We offer these completely free without any obligation to do more.
“Talking to a peer was useful. It reorientated me to prioritise the correct marketing channels.”
If you opt for a marketing review session, here’s what to expect:
- We’ll discuss your business goals and the related marketing objectives.
- We’ll teach you our unique Common 10 Marketing Model.
- We’ll help you rate your current marketing and identify where opportunity exists.
- If you want us to, we will explain how we can support you and outline any investment.
By the end of the marketing review, you’ll come away with these three main benefits:
- More knowledge and confidence in your marketing
- A better understanding of what works and doesn’t for your business
- Suggestions for how to change and improve marketing for business growth.
Please note that to book a marketing review session, your company needs to have a turnover of £100,000 or above, per annum.
If you opt for a website review session, here’s what to expect:
- We will review your existing site (if you have one). This will include an SEO assessment and a detailed audit report.
- We’ll discuss your business objectives for the website, as well as exploring your personal likes and dislikes when using other sites.
- We’ll explain your options for moving forward. This will include our recommendations and the basis for a website proposal for doing the work ourselves.
By the end of the website review, you’ll come away with these three main benefits:
- A better understanding of how websites work, and key factors affecting performance.
- Clarity on what business objectives should be when it comes to a website, in terms of initial performance, ongoing maintenance, and advancement over time.
- Expert recommendations for how to change and improve your website.